Your campaign cover photo and video are the first things your supporters see, so make a great first impression!
What is a cover photo & video? #
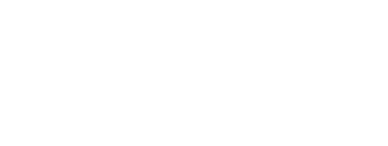
The Campaign cover photo is the picture appearing in the media gallery or the first picture in the slideshow if that option was set up.
The Campaign cover video puts a ‘Play’ button overtop of the cover photo (because we all know the random stills from a paused video can be less than optimal!).

How to upload a new campaign cover photo or video #
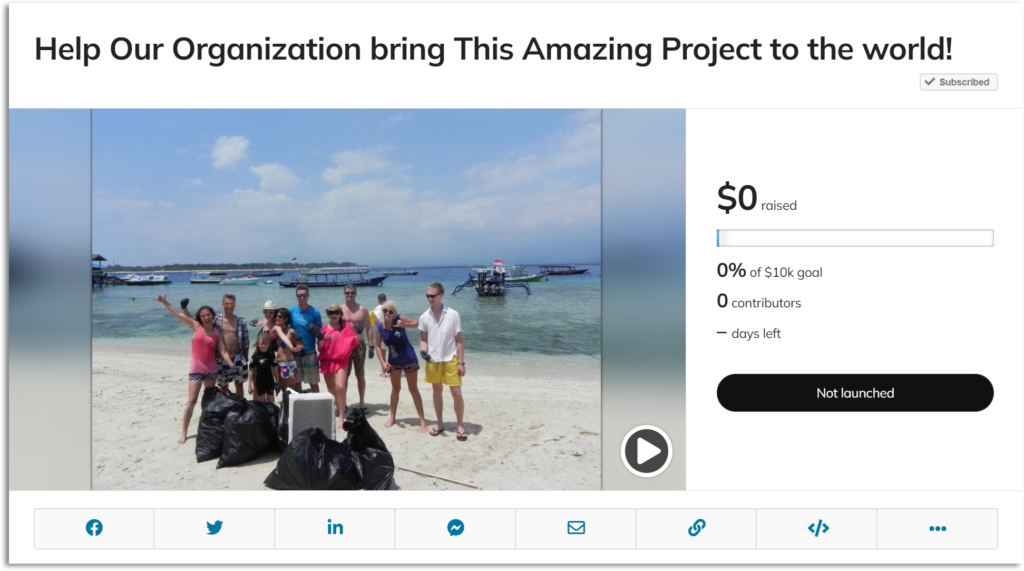
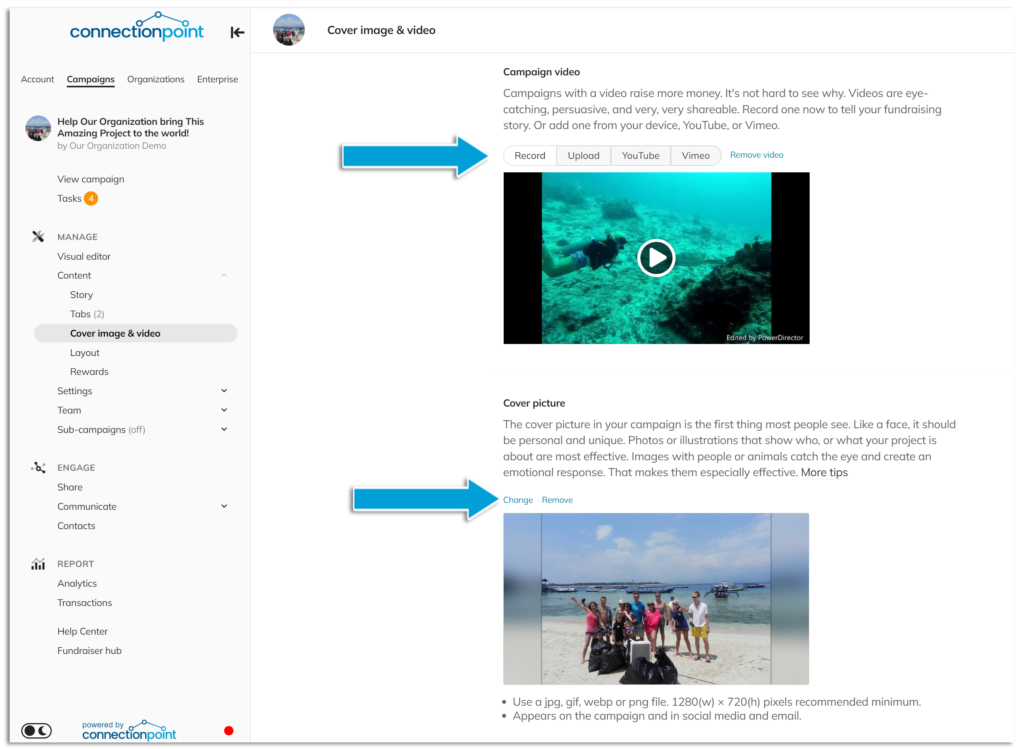
STEP 1 – In the visual editor, click the edit pencil in the top right corner of your media gallery.

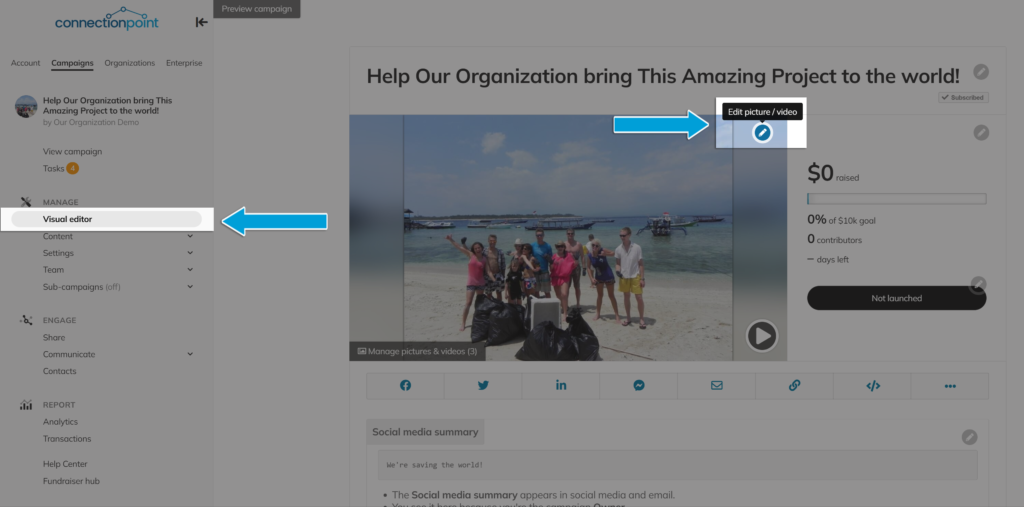
OR click ‘Content’ and then ‘Cover image & video’ in the campaign navigation menu.

STEP 2 – Record, upload, or paste the YouTube or Vimeo link for your video, and/or click ‘Change’ in the cover picture. If you choose ‘Remove’ for either photo or video, the current media is removed from the gallery entirely.

STEP 3 – Save.

How to change the cover photo and video using existing media #
If you’ve uploaded some media already, you can easily make them your cover media.
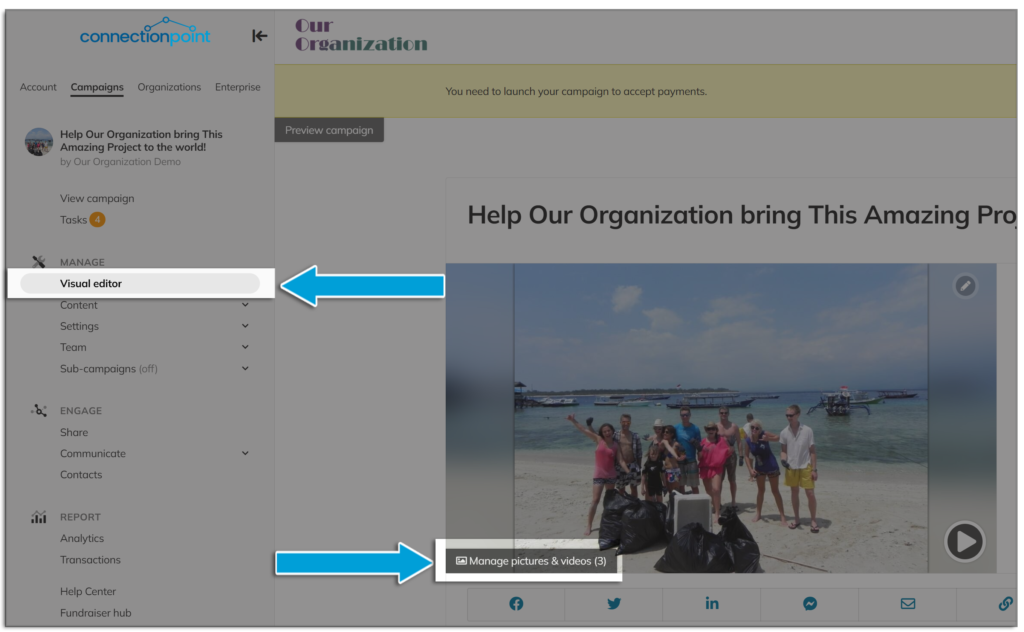
STEP 1 – Open your media gallery by clicking ‘Manage pictures & videos’ in the Visual Editor. Or, click Content –> Cover image & video.

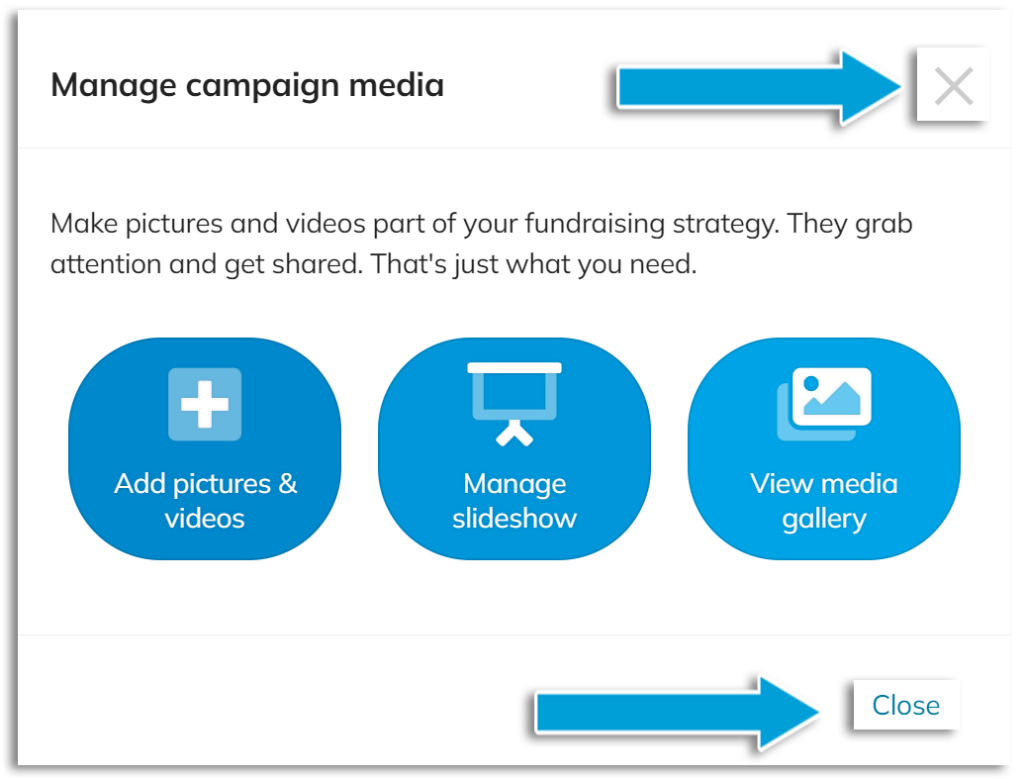
STEP 2 – Close the ‘Manage campaign media’ pop-up

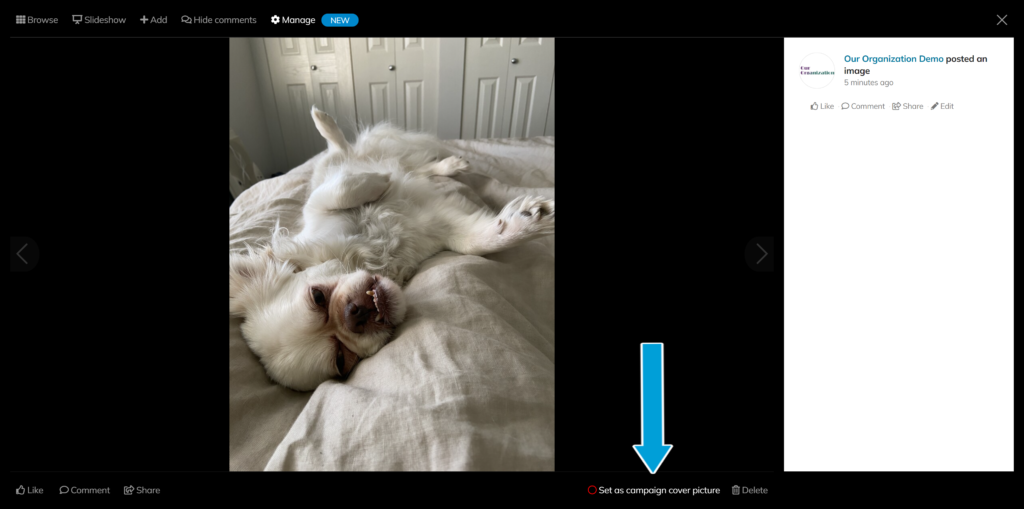
STEP 3 – The red dots indicate your current cover picture/video. Click on the picture or video to be the cover, and then on the bottom right side, you’ll see a ‘Set as campaign cover picture/video’ option.

Once you select ‘Apply,’ the cover picture/video automatically saves.
NOTE: When you have a slideshow set, this picture or video is where the slideshow starts.